ワードプレスのページめくりのプラグイン
カタログなんかを閲覧するときページをめくるUIってありますよね。
マウスや、スクロールに合わせてページがペラっとめくれていく、あのUIです。
かつてはFlashで実現されていた動きですが、iOSがサポートしなくなってからFlashの環境がなくなってきた現在、HTML5とJavaScriptで実現されるようになってきました。
一所懸命、自分でロジックを組んでいたのははるか昔。
今ではTurn.jsを利用すれば、一発でできるようになっています。
では、ワードプレスでする場合って・・・
今回は、ワードプレス用にページめくりプラグインをご紹介します。
目次
ワードプレスで本をめくってみましょう!
その名は、「Digital Publications by Supsystic」
このプラグインは1ページを1画像ファイルで作成していきます。
1)プラグインからインストールしてみましょう。

⇒メニューに「Digital Publications」が追加されます。
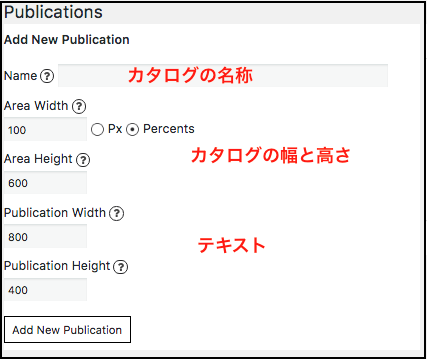
2)Publication(出版と訳せます)を追加します。

設定したら「Add New Publication」で追加します。
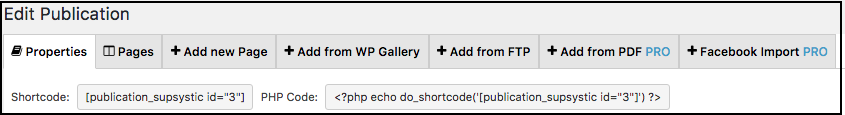
追加したら右の一覧の表示され、「Edit Publication」画面が表示されます。
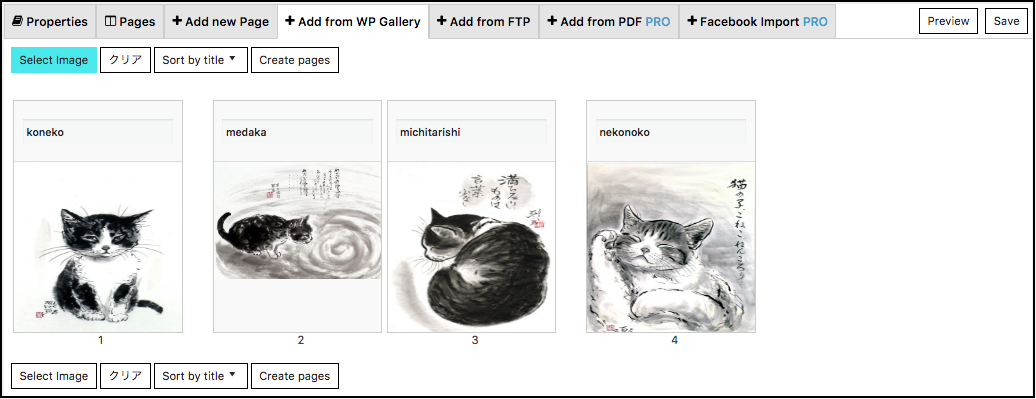
3)画像の登録を行います。
ここではワードプレスのギャラリーから追加します。
※プロバージョンではPDFやFacebookからも取り込めるようです。

手順は、通常のメディア挿入の手順と同じです。
[投稿に挿入]します。

マウスで画像の順番を変えることができます。
最初の画像は表紙になり、最後の画像がウラ表紙になります。
他の画像は、見開きになるように2ページを一組として表示してくれます。
注意点として、ここで右上の[Preview]をクリックしても表示されません。
同様に[ Save]しても保存されません。
まずは[Create Page]をクリックします。
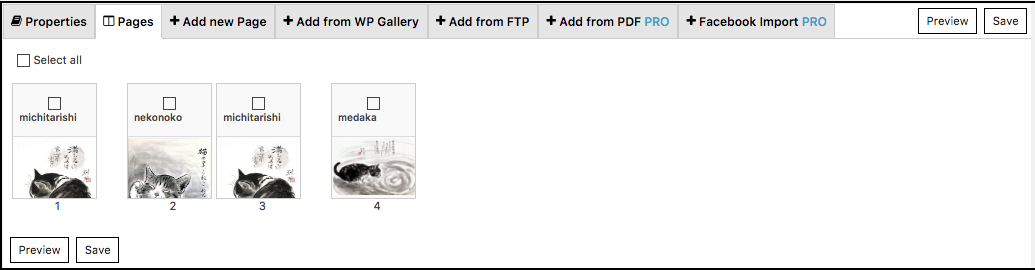
⇒ページが作成されます。

この状態でプレビューなんかもできます(^^)
また画像を分割したりマージしたりも可能です。意外と高機能です(^^)

削除はできますが、画像を追加したい時は、[Addなんちゃら]から再度追加して下さい。
プレビューするとこんな感じに見えます。

もうぺーじめくりができます。。
OKであれば[Save]をします。
4)ページを表示します。
これはショートコードが表示されていますので、必要なページに貼り付けて下さい。
便利な機能
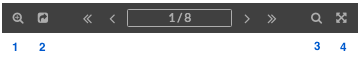
画面の下に表示されているツールバーのアイコンです。
右左、ページ番号。これはいいとして。。。

1:画像を拡大表示します。
2:[HTML][PDF]のボタンが表示されます。
[HTML]:別ウィンドウで全ページが表示されます。
[PDF]:全ページをPDFでダウンロードします。
3:検索ができます。
4:全画面表示します。
最後に。。。
当たり前ですが、キチンとスマホでも動作してくれます。
今まで苦労していたページめくりがこんなに簡単にできるとは。。
プロバージョン契約しようかなぁと思ったプラグインでした。

こんにちは。
これなんですが・・
ショートコードを張り付けると、見られません・・
クリエイトページほ押して、プレビューだとみられるのですが
ショートコードを投稿記事に挿入して、公開しても、見られないです・・
こんばんは!
コメントありがとうございます。
てか、もしかしてもう解決されてますか??
今は使ってないんで、試してみる必要ありですね。。